はじめに
この記事では、MongoDBの環境をdocker-composeで立ち上げる方法を記載します。
また、GUIツールとして、Mongo-expressも用意します。
この記事で使用しているソースコード一式は以下のGitHubで利用することができます。
GitHub - Joichiro433/Blog-docker-mongo
Contribute to Joichiro433/Blog-docker-mongo development by creating an account on GitHub.
使用する docker-compose.yml ファイル
使用するファイル一式の階層構造は下記となります。
.
└─ docker-compose.ymldocker-compose.ymlファイルだけです。docker-compose.ymlの内容は以下のようになります。
version: '3.1'
services:
mongo:
image: mongo
container_name: mongo_db
restart: always
environment:
MONGO_INITDB_ROOT_USERNAME: root
MONGO_INITDB_ROOT_PASSWORD: password
ports:
- 27017:27017
volumes:
- ./mongodb_data:/data/db
- ./configdb:/data/configdb
mongo-express:
image: mongo-express
container_name: mongo_express
restart: always
ports:
- 8081:8081
environment:
ME_CONFIG_MONGODB_ADMINUSERNAME: root
ME_CONFIG_MONGODB_ADMINPASSWORD: password
ME_CONFIG_MONGODB_SERVER: mongo
depends_on:
- mongoここでは、mongodbのデータを /data/db にマウントすることで永続化しています。
また、ユーザーネームは root、パスワードは password と設定しています。
MongoDBの環境を立ち上げる
次のdocker-composeコマンドを実行して、MongoDBの環境を立ち上げます。
$ docker-compose up -d
# 出力
Creating network "docker-mongo_default" with the default driver
Creating mongo_db ... done
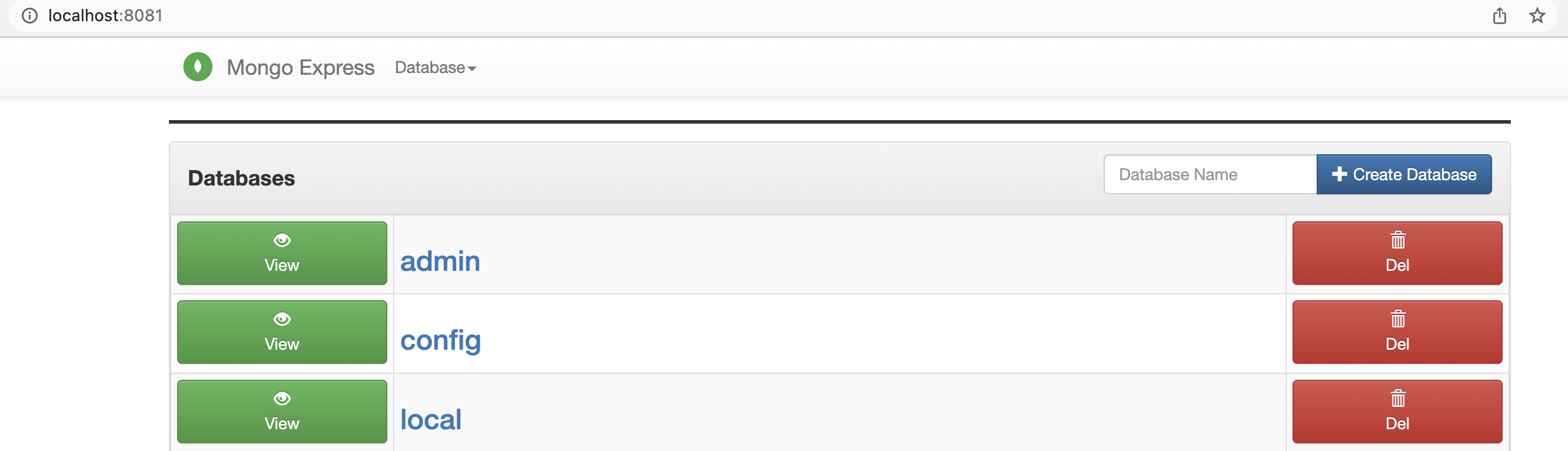
Creating mongo_express ... done実行が完了するとMongoDBが立ち上がります。http://localhost:8081 にアクセスすると、Mongo-expressが確認できます。

pythonでMongoDBを操作する
pymongoというライブラリを用いてmongoDBを操作してみます。pymongoは次のコマンドでインストールできます。
$ pip install pymongopythonのサンプルコードは次の通りです。
from pymongo import MongoClient
HOST = 'localhost'
PORT = 27017
USERNAME = 'root'
PASSWORD = 'password'
DB_NAME = 'demo_db'
COLLECTION_NAME = 'demo_collection'
if __name__ == '__main__':
client = MongoClient(host=HOST, port=PORT, username=USERNAME, password=PASSWORD)
db = client[DB_NAME]
collection = db[COLLECTION_NAME]
data = [
{'username': 'Alice', 'score': 100},
{'username': 'Bob', 'score': 90}
]
collection.insert_many(data)
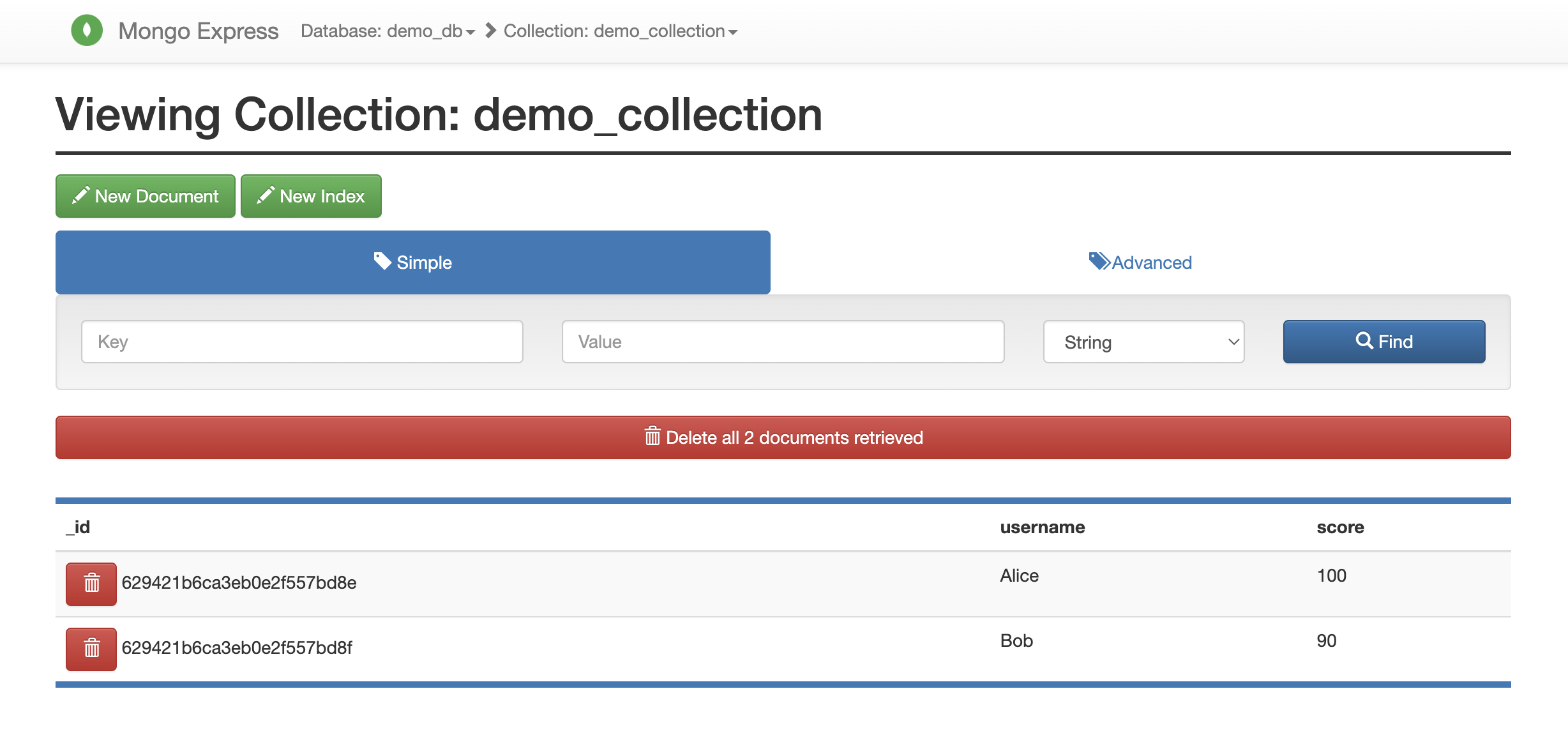
上記を実行後、http://localhost:8081 にアクセスすると、新しくデータが作成されていることが確認できます。